
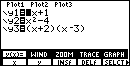
 key. Figure 1 shows the TABLE menu at the bottom. The first item in the
menu is TBLST. We perform that option by pressing the
key. Figure 1 shows the TABLE menu at the bottom. The first item in the
menu is TBLST. We perform that option by pressing the  key.
key.

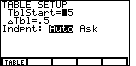
The challenge from the openning paragraph was to look at the set of values
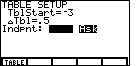
 value to be set at -3. This will be the initial value in our table.
value to be set at -3. This will be the initial value in our table.

 value to be -3 by pressing the
value to be -3 by pressing the

 keys. This leaves the screen as is
shown in Figure 3.
keys. This leaves the screen as is
shown in Figure 3.

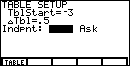
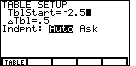
 set to -3, the next thing that we
want to do is to set the change from one value to the next. In our case, we want
the values to increase by 0.5. Therefore, we press the
set to -3, the next thing that we
want to do is to set the change from one value to the next. In our case, we want
the values to increase by 0.5. Therefore, we press the
 key to move to the
key to move to the
 field. We set this field to be .5 by pressing the
field. We set this field to be .5 by pressing the

 keys, leaving the screen as in Figure 4.
keys, leaving the screen as in Figure 4.

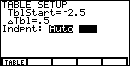
 key. This field, the Indpnt field,
controls how the calculator deals with the independent variable.
In our example, that is the x variable. This is the variable that will
take on the values that we select. The calculator will either determine these
values Automatically, or it will Ask us for them.
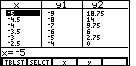
Looking at Figure 2 through 4 we can see that the calculator shown here is currently
set to be in Ask mode. We want to use the
key. This field, the Indpnt field,
controls how the calculator deals with the independent variable.
In our example, that is the x variable. This is the variable that will
take on the values that we select. The calculator will either determine these
values Automatically, or it will Ask us for them.
Looking at Figure 2 through 4 we can see that the calculator shown here is currently
set to be in Ask mode. We want to use the
 and
and  settings to automatically
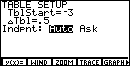
generate independent values. Therefore, we will want to change this setting to Auto,
the setting currently covered by the blinking cursor.
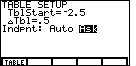
Because the cursor is on Auto, we can select that value by pressing the
settings to automatically
generate independent values. Therefore, we will want to change this setting to Auto,
the setting currently covered by the blinking cursor.
Because the cursor is on Auto, we can select that value by pressing the
 key. We do that to move to Figure 6.
key. We do that to move to Figure 6.

At this point we are done with the TABLE SETUP screen. Now it is time for us to enter the functions that we want to use in our table. To do this we will want to move to the y(x)= screen.

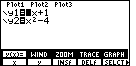
 key to open the GRAPH menu at the bottom.
We can see that the y(x)= option is in the first position of that menu.
Pressing the
key to open the GRAPH menu at the bottom.
We can see that the y(x)= option is in the first position of that menu.
Pressing the  key will select that option and move the display to
that of Figure 8.
key will select that option and move the display to
that of Figure 8.





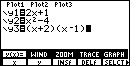
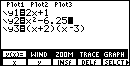
 and then we use the
and then we use the  to move to
the y2= line. There we type
to move to
the y2= line. There we type



 to produce Figure 9.
to produce Figure 9.

 key. The change from Figure 9 to Figure 10 is the new
menu at the bottom. We are now ready to actually see the table. Press
key. The change from Figure 9 to Figure 10 is the new
menu at the bottom. We are now ready to actually see the table. Press
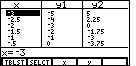
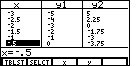
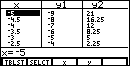
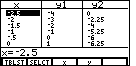
 to move to a display of the TABLE in Figure 11.
to move to a display of the TABLE in Figure 11.

 and
and  . The list of
values starts with -3, the value assigned to
. The list of
values starts with -3, the value assigned to  .
The subsequent values represent a change of 0.5 from the previous value, where
0.5 was the value assigned to
.
The subsequent values represent a change of 0.5 from the previous value, where
0.5 was the value assigned to  .
.
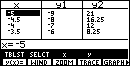
The values under y1 represent the value of the expression 2x+1 for each of the corresponding values in the x-column. We call y1 a dependent variable. We are free to choose the independent values, the x-values, but once they are chosen, the y-values are determined.
The third column, headed by y2, represents the value of the expression x2-4 for each of the corresponding values in the x-column. At the bottom of the screen, in larger characters, the calculator displays the value that is highlighted above, in Figure 11 this is the X=-3 item.

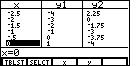
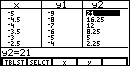
 key five times to position the highlight on the 0
in the first column. Now that the highlight is at the bottom of the table, let us see what happens
when we press the
key five times to position the highlight on the 0
in the first column. Now that the highlight is at the bottom of the table, let us see what happens
when we press the  key again.
key again. 
 is used to determine the new x value.
The functions defined in the y(x)= screen are used to create new dependent values
in the other columns.
is used to determine the new x value.
The functions defined in the y(x)= screen are used to create new dependent values
in the other columns. 
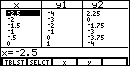
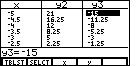
 key to move the highlight back to the top of the independent values.
What happens if we move up again (while we are at the top of the column of independent values)?
key to move the highlight back to the top of the independent values.
What happens if we move up again (while we are at the top of the column of independent values)? 

 key to change the menu to the GRAPH menu shown in
Figure 16. Now a
key to change the menu to the GRAPH menu shown in
Figure 16. Now a  key will take us back to the
y(x)= screen, shown in Figure 17.
key will take us back to the
y(x)= screen, shown in Figure 17.



 key to restore the TABLE menu, as shown in Figure 19.
key to restore the TABLE menu, as shown in Figure 19.

 key.
Figure 20 shows the reviesed table.
It does not look like the display has changed from what it was in Figure 15.
Where is the new function? We will need to move the cursor to the
right to see it.
key.
Figure 20 shows the reviesed table.
It does not look like the display has changed from what it was in Figure 15.
Where is the new function? We will need to move the cursor to the
right to see it. 
 key
twice to move the cursor to the third column. We are still showing the
independent variable, x, and two dependent variables,
y1 and y2. Let us move to the right again by
pressing the
key
twice to move the cursor to the third column. We are still showing the
independent variable, x, and two dependent variables,
y1 and y2. Let us move to the right again by
pressing the  key again.
key again. 

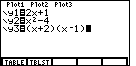
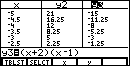
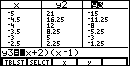
 key. This time the highlight
moves up to the y3, and the definition of the
function, y3=(x+2)(x-1) is given at the bottom of the screen.
key. This time the highlight
moves up to the y3, and the definition of the
function, y3=(x+2)(x-1) is given at the bottom of the screen. 
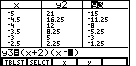
 key. This will change the display to
that of Figure 24 whre the blinking cursor is at the bottom of the screen,
on top of the first left parenthesis in the definition of the function. We are now
in a mode where we can actually change the definition of the function.
key. This will change the display to
that of Figure 24 whre the blinking cursor is at the bottom of the screen,
on top of the first left parenthesis in the definition of the function. We are now
in a mode where we can actually change the definition of the function.

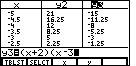
 key to
move the blinking cursor to the "1". This is the condition shown
in Figure 25. We change the "1" to a "3" by pressing the
key to
move the blinking cursor to the "1". This is the condition shown
in Figure 25. We change the "1" to a "3" by pressing the
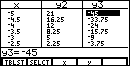
 key. The result is seen in Figure 26.
key. The result is seen in Figure 26.

 key to move to
Figure 27.
key to move to
Figure 27. 
 key to bring up the GRAPH menu,
and then the
key to bring up the GRAPH menu,
and then the  key to select the y(x)= menu option.
key to select the y(x)= menu option.


 and
and  keys
to place the blinking cursor over the "4" in the second function. Then we press
keys
to place the blinking cursor over the "4" in the second function. Then we press



 to change
the function as shown in Figure 29.
to change
the function as shown in Figure 29.

 key to open the TABLE
menu, and then the
key to open the TABLE
menu, and then the  .
We can see that we are now displaying values that are using the
altered second function.
.
We can see that we are now displaying values that are using the
altered second function.
Recall that when we started this, back in Figures 1 and 2, we set the
value of  to be -3. Let us return to the
TBLSET screen and see the values that are there now. We press
to be -3. Let us return to the
TBLSET screen and see the values that are there now. We press
 to display Figure 31.
to display Figure 31.

 has changed.
It will always be the value at the top of the independent column.
In Figure 15 we had moved up the independent column and had
caused new rows to be displayed with new independent variable values.
Each time we change the TABLE display to create new rows, the
has changed.
It will always be the value at the top of the independent column.
In Figure 15 we had moved up the independent column and had
caused new rows to be displayed with new independent variable values.
Each time we change the TABLE display to create new rows, the
 field is altered to reflect the new starting value.
field is altered to reflect the new starting value.
(This updating of  takes place only when the
Indpnt option is set to Auto.)
takes place only when the
Indpnt option is set to Auto.)




 .
This leaves the screen as in Figure 32.
.
This leaves the screen as in Figure 32.

 . Note the changes in
the displayed values.
. Note the changes in
the displayed values. 
 .
This time we will use the
.
This time we will use the  key to move the blinking cursor down to the
Indpnt line. Once on that line, the blinking cursor will start by
pointing to the Auto selection. We will move the
blinking
cursor to the Ask selection by pressing the
key to move the blinking cursor down to the
Indpnt line. Once on that line, the blinking cursor will start by
pointing to the Auto selection. We will move the
blinking
cursor to the Ask selection by pressing the  key. This is the condition displayed in Figure 34.
key. This is the condition displayed in Figure 34. 
 key to actually
change the selection. The calculator responds by changing the
background highlight to the Ask value, as is shown in Figure 35.
key to actually
change the selection. The calculator responds by changing the
background highlight to the Ask value, as is shown in Figure 35. 
 . The result
is shown in Figure 36. All of the previously automatically displayed
values have disappeared. We are now free to choose any independent value.
When we do this the calculator will respond by
displaying the associated dependent values.
. The result
is shown in Figure 36. All of the previously automatically displayed
values have disappeared. We are now free to choose any independent value.
When we do this the calculator will respond by
displaying the associated dependent values.




 keys. The value, -2.25, appears at the bottom of the screen.
keys. The value, -2.25, appears at the bottom of the screen.

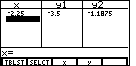
 key. The calculator places the value into
the independent variable column,
calculates and displays the associated dependent column values,
and moves to accept another x-value.
This is shown in Figure 38.
key. The calculator places the value into
the independent variable column,
calculates and displays the associated dependent column values,
and moves to accept another x-value.
This is shown in Figure 38. 

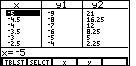
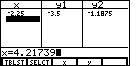
 to accept our new value.
Figure 40 shows the new value and its associated dependent values in the table.
to accept our new value.
Figure 40 shows the new value and its associated dependent values in the table.
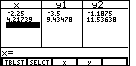
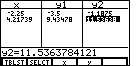
 key to return the cursor to the second row in the table, and then
we used
key to return the cursor to the second row in the table, and then
we used 
 to move
the highlight to the third column. We note that the table value that is displayed,
and is highlighted, is 11.53638. This is as much of the value as the calculator
will display in the actual table. However, that same value is displayed at the bottom of
the screen to its full precision.
to move
the highlight to the third column. We note that the table value that is displayed,
and is highlighted, is 11.53638. This is as much of the value as the calculator
will display in the actual table. However, that same value is displayed at the bottom of
the screen to its full precision.